-
Docker 왕왕 기초 예제Infra & Tools/Docker&K8s 2022. 7. 6. 22:26
뭔 갑자기 도커 스터디야??

너무 귀엽잖아,, 스터디 할 가치가 충분하다. 1. 도커 다운을 받는다.
2.도커파일을 만든다.
3. 도커를 이미지 빌드를 한다.
4. 빌드의 결과 아이디로 도커를 실행한다.
엥? 싶다 이게 끝?
도커파일이 있으면 , 각종 버전을 전부 로컬환경에 다운받지 않아도 되고, os 의 문제도 없이 여러 파일을 실행할 수 도 있다.
---------------------------------------------------------------
기존 :
로컬 os -> vm mac os .-> lib tools depend -> App A
->vm window os . -> lib tools depend -> App B
-> VM 을 local 장치 혹은 product 장치에 올리고 그 위에 의존성 코드들을 올리고 앱을 개별적으로 올렸으니
자원 낭비가 심한 오버해드가 너무 컸다.
---------------------------------------------------------------
도커 이용시
로컬 os -> os built in Emulated container support -> Container A [lib,tools,depen ,App A]
-> Container B [lib,tools,depen ,App A]
가상머신에 문제가 있는지 확인하는 절차도 없어지고, 협업하는 다른이의 로컬 환경 혹은 vm os 신경도 안서도 되며
심지어 ,,,, lib 나 각종 extends 의 공유 및 배포가 쉬워진,,,
솔직 후기 - 감동의 눈물,, 엉엉 울었다.
Q : 시스템 프로그램들은 상관 없나? or low level ?
Q : app 만 ?
---------------------------------------------------------------
$ docker build .
결과로 나오는 하단의 예처럼 아이디를 찾는다. sha256 : [ID]
>writing image sha256:92a9ded930
$docker run -p 3000: 3000 [ID]
node js 3000 번 포트를 도커 컨테이너 내부와 로컬 환경에서 열어 연결 해주는 것 같다.

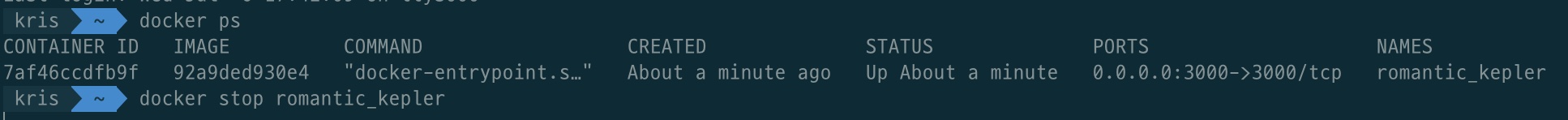
감동적이다.. npm 실행 없이 도커로만 실행한 서버이다. 도커 닫기 : ps 로 실행중 도커 이름 찾고 -> stop name 해준다.

EASY 사용한 파일들
1.
Dockerfile.txt. -> vsc 로 Dockerfile 이라 하니,, 플러그인으로 생성
FROM node:14
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 3000
CMD [ "node", "app.mjs" ]2.
app.mjsimport express from 'express';
import connectToDatabase from './helpers.mjs'
const app = express();
app.get('/', (req, res) => {res.send('<h2>Hi there!</h2>');});
await connectToDatabase();
app.listen(3000);3.
helpers.mjs
const connectToDatabase = () => {const dummyPromise = new Promise((resolve, reject) => {setTimeout(() => {resolve();}, 1000);});
return dummyPromise;};
export default connectToDatabase;4.package.json'Infra & Tools > Docker&K8s' 카테고리의 다른 글
aws EFS and k8s (0) 2022.08.18 로드벨런서 역할 및 특징 (0) 2022.08.18 Container Service AWS ECS vs k8s (0) 2022.08.04 Docker-Network 기초 (0) 2022.07.14 Docker - Command (0) 2022.07.09